無論是哪個網站,圖片都是極其重要的一個部分。據統計顯示,圖片已經占到網站總帶寬的60%。在處理前沿網站設計時更加明顯。在一個圖像豐富的社交網站上使用類圖釘的布局,這個數字能高達85%。
不幸的是帶寬很貴。對于高流量的網站,帶寬很可能是你IT花費的“元兇”,遠遠超越虛擬主機和存儲費用。另外,如此大量的流量需要花時間,所以在瀏覽你的網站時,訪問者很可能要花很長時間來等待圖片的載入。
由于加載時間過長,縱觀從一端與訪客遺棄的IT成本,你可能想好好看看如何在線管理你的圖片。當每一秒傳遞減少你的網站的整體轉換并最終營收-它使得你想盡可能優化你的圖片和圖片傳輸而變得非常有意義.
使用Cloudinary,我們想在網站與手機應用程序上的一切相關的圖片提供一個結論性的解決方案。通過存貯,你從上傳覆蓋,操縱,優化并交付。作為一個開發者,你不需要再擔心圖像相關的R&D和IT.
Cloudinary 解決了大量的共同的圖片相關的問題。對于尚未使用Cloudinary的開發者來說,我們認為它很可能有幫助,如果我們列舉了其中的我們往往每天會遇到的與他們如何可以(并應該)來解決的問題。
1.“奢侈”的在瀏覽器端調整圖片大小
我們常常觀察到開發者所使用的一個快捷方式就是使用瀏覽器端的圖片大小調整,而不是在服務器端就把圖片的大小調整好。
情況常常是一樣的 - 網站中擁有許多特定尺寸的縮略圖,然后圖形的設計發生了變化. 新的圖形設計要求縮略圖尺寸有一點輕微的變化,而我們的開發者,有時是隨意,有時則是刻意的,就使用原來的大尺寸圖片,只是針對瀏覽器調整一下圖片的CSS高度和寬度,使圖片看起來是一張縮略圖。
在現代瀏覽器上,最終結果看上去確實是一樣的,但是加載圖片所耗費的帶塊卻是不一樣的. 你的網站訪問這需要浪費珍貴的時間來加載一張不必要的拉圖片,而你則浪費了多余的帶寬去傳輸他們. 對于更老的瀏覽器這一問題會更加的突出,因為他們調整圖片尺寸的算法效率是低于平均水品的。
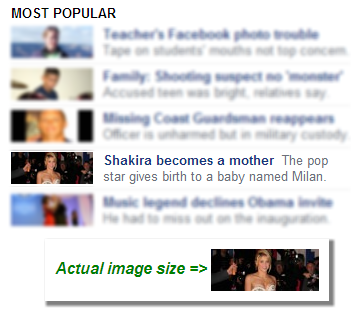
這一問題比你想象的還要普遍許多,它能在我們日常訪問的許多網站中找到. 例如,訪問 Yahoo 的前頭版頁面,你會注意到“熱點“新聞這里加載的所有縮略圖像素都是你所看到的尺寸的兩倍.

如何解決: 對于開發者 / 設計者 - 請確保你要發布的圖片完美的契合需要他們的網站的尺寸. 即使是同一張圖片,也要用不同尺寸的縮略圖來適配不同的頁面, 創建不同尺寸的縮略圖,而不是全都使用同一張大尺寸圖片并依賴瀏覽器去調整它的大小,這樣做是很值得的。
2. 沒必要的高質量JPEG圖片
JPEG圖片確實為web帶來革命性的影響. 多年以來,這一有損壓縮格式讓web開發者可以值耗費較任何其它競爭對手更低的帶寬來加載帶有高細節的高分辨率圖像。
而我們仍然不斷看到開發者和圖形設計師不去嘗試對圖像進行JPEG壓縮. 事實上,在大多數網站中,你都可以在觀看質量沒有明顯損失的前提下安全吧JPEG質量降低一個檔次。
而85%的 JPEG 圖像質量 似乎很普遍,我們看到許多網站中的質量都普遍是在95%,而一個更低的質量水品,其實可以再不損害整個體驗的情況下大大解決帶寬. 最終結果是更高的帶寬消耗,以及網絡延時給用戶體驗帶來的影響。


上面這兩張圖片質量幾乎一樣,左邊是質量 95% 的 JPEG 大小有 34KB,而右邊 80% 的 JPEG 則只有 17KB, 只要一半的下載時間,且加載的時間是前者的兩倍. 這樣微乎其微的質量損失是值得的。
如何解決: 不要害怕去嘗試更低質量的JPEG. 對于某些網站,我們發現使用 50% 的 JPEG 質量可以為我們帶來一個非常合理的結果. 而更高質量的 JPEG 當然總是看起來更好,但質量上的提升并不總是能值回高質量圖片所帶來的額外的帶寬和等待時間。
3.錯誤的圖片文件類型
當前的網站是 JPEG、PNG 以及 GIF 三分天下。網站中平均起來 JPEG 和 GIF 占大約 40%,PNG 占剩下的 20%。
關于這三種格式的好的(以及壞的)方面是它們每一個在網站中都有不同的角色。使用錯誤圖片格式是浪費訪問者的時間以及你自己的錢。
在 Cloudinary 中,我們最常見的錯誤是使用PNG來投遞照片。對于PNG的通常的誤解是它是無損的格式,并認為它是照片最可能的替代品。通常來說這沒錯,也確實沒必要做優化。只需要一點點PNG文件大小就可以獲得質量相當的高質量JPEG圖片。

左邊的是PNG圖片,它有110KB大小。右邊是一個JPEG圖片,看起來差不多,但是只有15KB大小。
怎么破:要時刻注意什么圖片格式適合于內容顯示。PNG應該被用于計算機生成的圖片(圖表、logo等),或者你需要圖片中有部分透明(圖片覆蓋)。JPEG應該被用于顯示抓取的圖片。GIF應該在要顯示動畫時用(使用Jjax載入動畫等)。要注意這些是通常的原則,PNG幾乎在所有的方面都要勝過GIF。
4.發表未經優化的圖片
我們知道PNG是無損格式,但是你知道它可以進一步壓縮嗎?發表同樣精細的圖片,免費的PNG壓縮工具可以將PNG大小減少達到50%。精細程度相差無幾的圖片,只有一半大小可以大大提高網站的響應速度。然而,許多開發者和網站設計者卻跳過了這一步,發表了未經優化圖片。
怎么破:PNGCrush和OptiPNG是兩個開源圖片優化庫,如果你還沒有用過,你確實應該用用了。如果你不需要自動優化進程,你可以前往雅虎的smush。它提供手動壓縮PNG服務。

上面是一個雅虎smush使用樣例。它起作用了。
5.忘記刪除圖片冗余的meta數據
許多現代網站允許訪問者上傳照片。無論它是用戶的輪廓圖還是近期旅行的共享照片,這些都帶有現代相機的原始信息,很可能引入許多meta信息到照片中。
meta數據在EXIF/IPTC格式中,包含大量的相機和照片信息,包括相機型號、日期和時間信息、光圈、快門速度、焦長、測光模式、ISO、全球定位和許多其他信息片段。
大多數情況下,脫掉meta信息都是一個很棒的主意。對于隱私保護和減少文件尺寸來說都很好。不幸的是,我們很少看到開發者花時間清除meta信息,這增加了帶寬同時也損害了用戶的瀏覽體驗。
怎么破:確保你清除了你的圖片以及用戶上傳的照片中的meta信息。如果這些信息是必要的,確保它的可用范圍,而不是作為你的圖片的一部分。提示:即使圖片的meta信息對你的網站來說不是必須的,但是有一個信息片段,那就是圖片的原始攝影方向,對于正確顯示照片來說是很關鍵的。當清除Exif信息時,要確保你在Exif信息基礎上將圖片旋轉到了正確的方向。
6.直接從服務器發送圖片
一旦你的網站內容就位了,你的下一個目標就是確保你的所有網站圖片盡可能快的分發給你的訪問者。
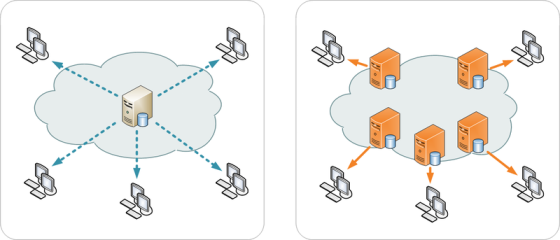
在Cloudinary中,一個最常見的網站問題是,開發者在他們自己的服務器中存儲圖片,而且通常和他們的網站在同一機器上。這里發生了兩件事:
第一,你的服務器忙著發表圖片而不是專注于發表你的獨一無二的網站內容;
第二,你錯過了最驚人的圖像分發解決方案之一——內容分發網絡(Content Delivery Networks)。

如何解決: 內容分發網絡是很容易使用的服務,它管理者你網站的圖片,比你網站自身管理這些圖片的發布要快很多. CDN 依賴于遍布于全世界的超大數量的服務器,或者說 "邊界". 當訪問者瀏覽你的網站是,它們會自動路由到最近的邊界文職, 這樣圖片就能以及盡可能快的速度發布,大幅減少延遲. CDN依據所需的帶寬收費,稍微比主機服務商的帶框比較貴, 不過如今的CDN價格已經實惠到相當值得一用.
有許多CDN服務提供商可供選擇. 只要注冊就能開始享受其好處. Amazon 的 CloudFront 算是一個好的開始.
7. 靜態圖標單個分開傳送
除了圖片和縮略圖之外, 網站還有圖標和輔助圖像(auxiliary image). Logo, 箭頭, 星形, 符號, 標志, 這些都能提高網站的用戶體驗. 組成按鈕, 陰影, 邊框的圖片片段, 以及其他圖片片段, 可以讓你根據美工的要求, 動態創建各種部件(widget).
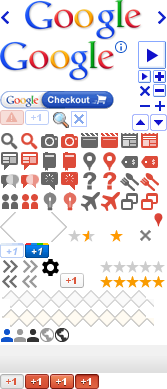
一個網站的小圖片多到你無法相信. 拿 Google 的搜索結果頁面來說. 你要是經常 Google, 可能對它的簡潔界面還有印象。 幾乎看不到圖標, 對吧? 大錯特錯。Google 搜索結果頁面的小圖標 80 個都不止 (!)

開發者會犯的一個普遍錯誤就是把這些小圖標原樣嵌入到他們的網站中。瀏覽器需要花在下載如此多圖片的時間是相當多的。下載一張圖片時,我們作為訪問者需要忍受網絡延遲之苦,而因為一般的瀏覽器平均只支持同時下載不超過6張圖片, 所以延時還要乘以圖片的下載批次。你的訪問者將需要等待他們的瀏覽器完成對所有這些圖片的下載,而你的web服務器可能會因為要應對如此多的下載請求而變得無法響應。你的訪問者甚至可能會放棄等待,轉而繼續他們日常的瀏覽活動。
如何修復: 一個簡單的解決方案是使用CSS Sprite(CSS精靈), 一個單一的圖像包含你所有的小圖標。你的網頁從你服務器上的這個單一圖片上被下載和修改,并且頁面的HTML使用了可替代的CSS 類名去指向大圖片內部的小圖片。
現在,代替80張圖片,谷歌的訪問者下載的僅僅是一個單一的圖像。他們的瀏覽器將會快速下載并緩存這些從谷歌服務器上的單一圖片,并且所有的圖片將會立即呈現。
8. 在可以使用CSS3的時候使用圖片
當我們把一個網站的設計轉換成HTML元素的時候,許多開發者仍然將按鈕設計成圖片式的。因為舊的瀏覽器不支持使用CSS來實現陰影,圓弧角,和特殊字體,開發者在過去習慣了使用小圖片來實現上述的特性,亦即基于圖片的方案。
不幸的是,這種解決方案需要大量的圖片,最終損害了瀏覽者的體驗,并且也很難管理,增加了開發所需的時間和成本(想想如何更改一個圖片中嵌入的文字)。
現代瀏覽器支持使用簡單的CSS來實現陰影,圓角矩形和特殊字體。然而,我們仍然看到許多網站依舊在使用基于圖片的按鈕。這是一類常見的錯誤。例如,看著這部分CNN的按鈕——

這一小技巧 是一張能夠很容易的使用簡單的CSS指令來實現的 61KB 圖片, 提升加載時間和用戶體驗的同時降低帶寬消耗。
如何解決: 無論何時確保盡可能使用CSS3. 如果你的圖形設計師能提供基于CSS3的元素可供使用. 如果你想要支持老版本的IE,你也應該確保你的界面能優雅的降級到至少能保證設計的功能可用(盡管不能完美的顯示出原來的效果), 或者選擇一種像CSS3 PIE這樣的CSS3仿真方案。
9.錯誤的圖片緩存設置
一般你的網站圖片文化很少改變。HTTP緩存指令可以讓訪問者的瀏覽器將這些圖片緩存起來,任何其他的服務都可以這么干(CDN、proxies等等)。一旦圖片被緩存,在今后訪問你的網站的時候將會使用緩存而不是一遍又一遍的下載。
正確的緩存設置通過減少頁面載入時間來提高用戶體驗,同時也減少你的網站帶寬而減少花費。
不幸的是,我見到許多案例都沒有正確的利用好緩存。最常見的是,對于更新圖片時漫長的緩存設置的擔心,因為他們認為網站訪問者會看到舊的圖片而不是新的圖片。
這個看似棘手的情況可以通過添加一個指紋(MD5、時間戳等)到圖像URL來輕松地避免。通過添加一個指紋到圖像的URL你可以知道圖像何時變化了,已經它的URL。當URL變化時,瀏覽器會強制重新讀取圖像。目前的Web開發平臺能夠自動給所有的圖片添加這樣一個指紋,從源頭上解決這個問題。
如何解決:我們強烈建議對全站的圖片積極使用緩存,如果可以的話設置圖片的'Expires'HTTP頭。除了圖像URL的指紋之外,這樣可以立即提升你網站的性能。
10.在所有的輸送介質中使用相同的圖像尺寸
你的網站正被許多不同的設備瀏覽。近年來,隨著手機和平板電腦用戶量的崛起,看一下你網站的流量分析,其顯示了來自這里設備訪客量的大幅上升。
網站是否有移動訪客,或者你是否打算為你的網站內容提供一個移動版本,你還剩一個決定——如何發送圖像,移動設備上的相同圖像但在臺式機分辨率就太低了。

我們常看到開發者們圖省事,即為不同備的分辨率提供相同的圖像,在客戶端縮放圖像。盡管圖像看起來效果很好,但用戶在加載大尺寸圖像上浪費了時間,你也要支付額外的帶寬費用。這對3G用戶和漫游用戶是特別不公平,他們需要支付大量高分辨率圖片的額外費用。
相對的情況是使用最低的標準,在所有設備中使用非常低分辨率的圖像,這使得你的網站在更新更高分辨率的設備上表現地很糟。
如何解決:解決的方式很簡單-通過user-agent或客戶端的Javascript代碼鑒別訪客的移動設備和分辨率。獲取了準確的分辨率后,在服務器檢索的最適合的圖像。這當然需要你提供一套原始圖像的縮略圖。已經有一些不錯的JavaScript包將這一過程自動化。
總結
本文中提到的這些最常見的網站圖片處理問題, 其實也是我們在 Cloudinary 上最常碰到的問題. 并不是說問題只有這么多, 我們只是盡量把影響效率較大的問題提出來, 并給出通俗的解釋, 好讓你以此為研究起點, 找到合適的解決方案。





