
如今已經接近年關,也許是時候對網站做出一些修改,以全新的面貌迎接新年的來臨。現在帶大家了解下,明年最有可能的網頁設計趨勢:
以圖像或視頻為背景鋪滿整個屏幕

視頻是反應網站目的,表述網站唯一性的很好方式,所以應該毫不猶豫地在主頁上放上大幅美圖或者視頻。突出的標記線以及虛擬按鈕能讓網站變得獨一無二。
隨著帶寬的增加,加載速度已經不再是個問題。網站設計的下一次變革也許跟最近沸沸揚揚的HTML5視頻有關。豐富的背景更容易吸引讀者,另外垂直滾動有助于將內容排版成互動的故事風格,與雜志內容排版類似。
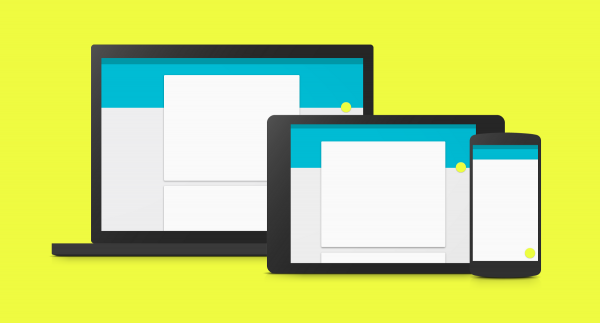
Material Design

Google引入Material Design理念。它的目的以及原理看起來很有前景。這絕對是值得期待的發展趨勢之一。
虛擬按鈕

如果有些東西很小,但是魅力十足,并且具有特殊效果的懸停動畫,那么這很有必要成為網站的一部分。虛擬按鈕符合上述的所有特征,是網站設計師的寵兒。它們光彩奪目,充滿了無與倫比的吸引力。
扁平化設計占據主導地位

在過去的2014年,扁平化設計有著巨大的影響力,2015年,該影響勢頭依然強勁。它確保網站內容排版質量,為用戶提供用戶所需,新的一年,仍將蓬勃發展。
點擊滾動

因為貓和人都喜歡滾動,所以網站有了滾動設計。如果你還堅持網站不需要滾動下翻,那你就跟不上潮流啦。首頁應該盡可能的全面,這是發展的趨勢。用戶能更直觀的感受到,支持滾動下翻的網站會帶來更多的動態互動。
圓形進度按鈕

帶有進度條功能的提交按鈕,這樣的設計不僅能提供及時的反饋還能節省空間。
對排版要求更高

如果將內容比喻為國王,那么排版就好比王冠。大膽的版式以及大幅的圖片讓你的網站變成一件藝術品。字體也應該著重考慮,應該讓用戶在任何設備上都能清晰地瀏覽。Google網頁字體并不是你唯一的選擇,你也許會期待有質量更好且更便宜的字體庫供你選擇。
細節互動

未來諸如郵件標記,與評級等常規任務的細節互動將不斷增加,以往這些動作需要新建單獨的頁面。細節互動增加了與用戶之間的互動,設計師已經意識到在很多的主題和插件中都能用到,在最近的網站設計中也已經添加了這項功能。
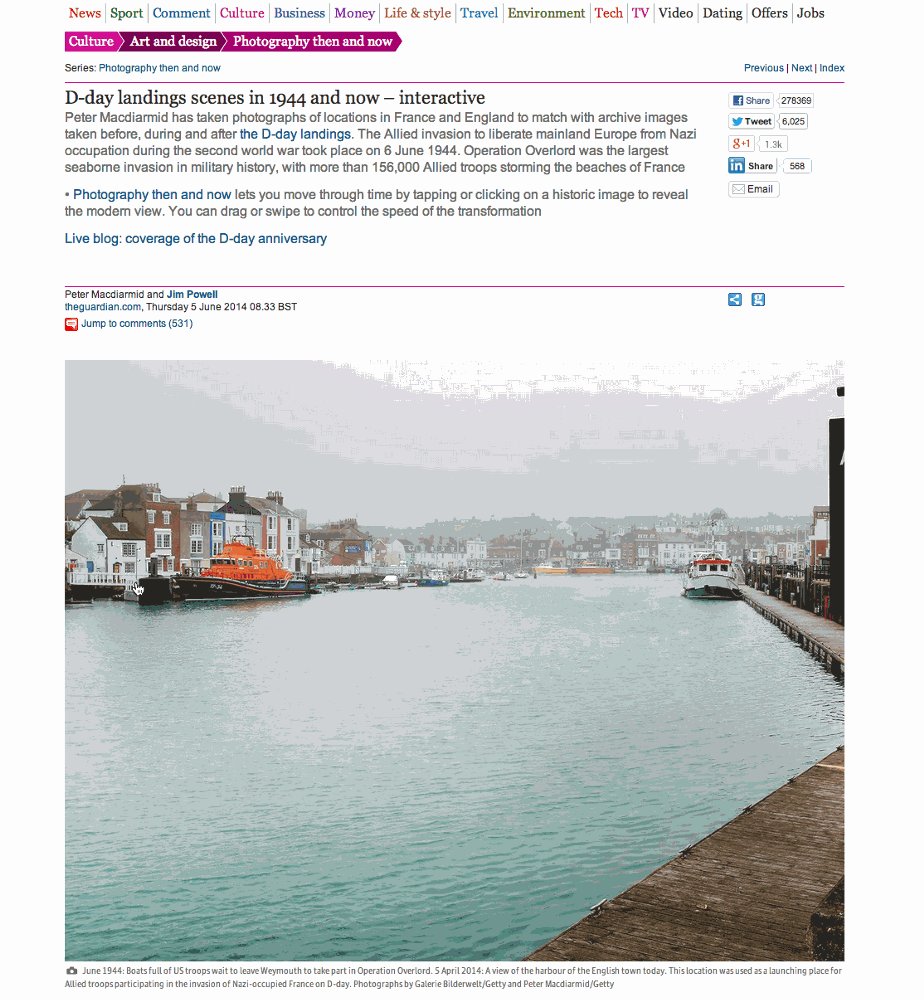
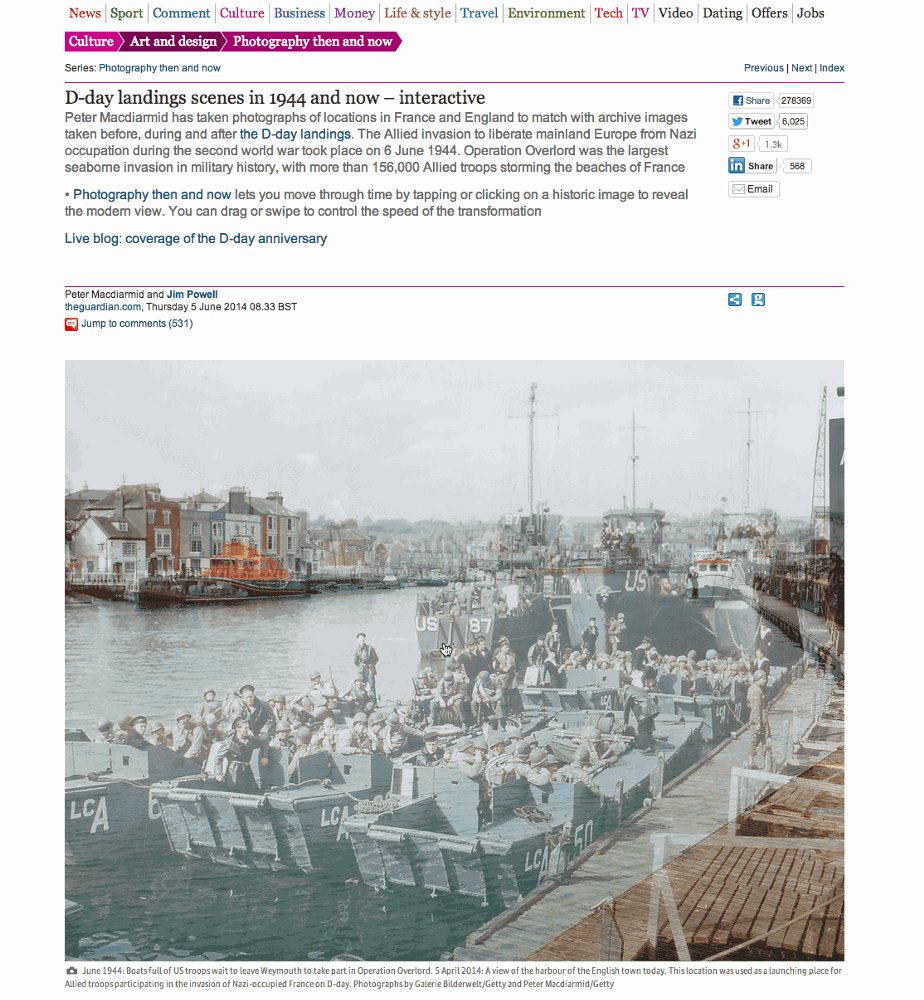
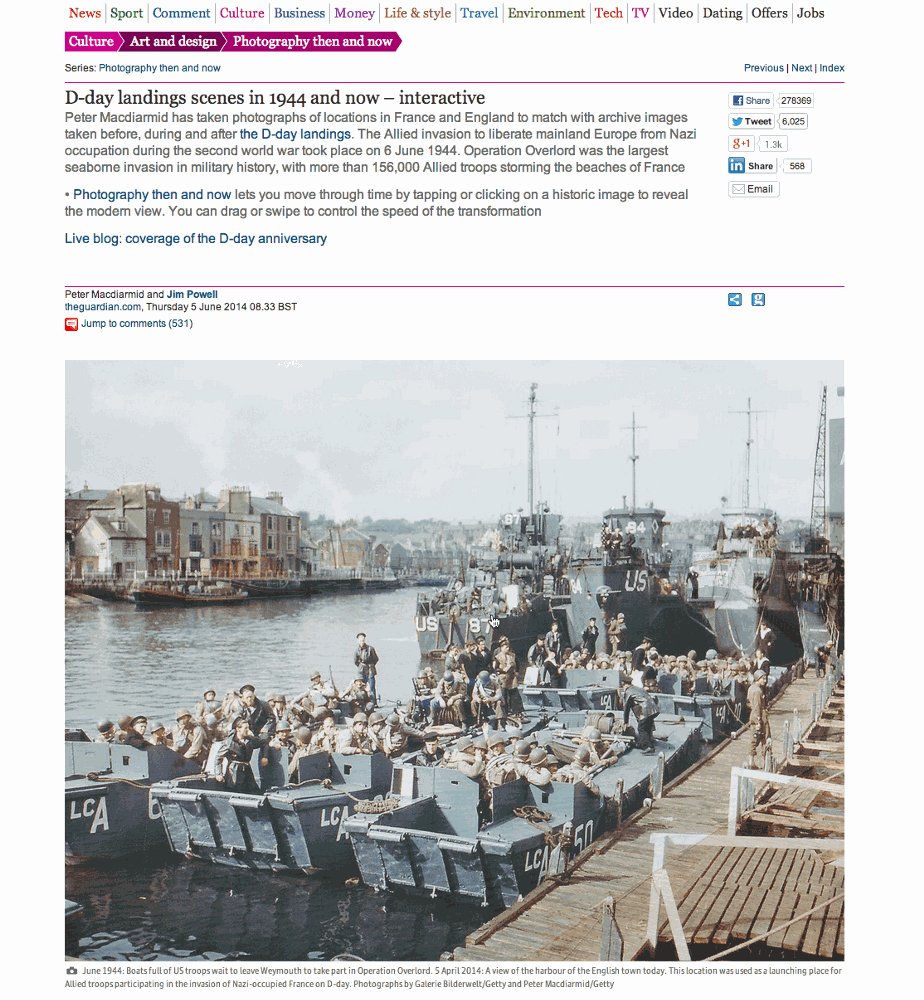
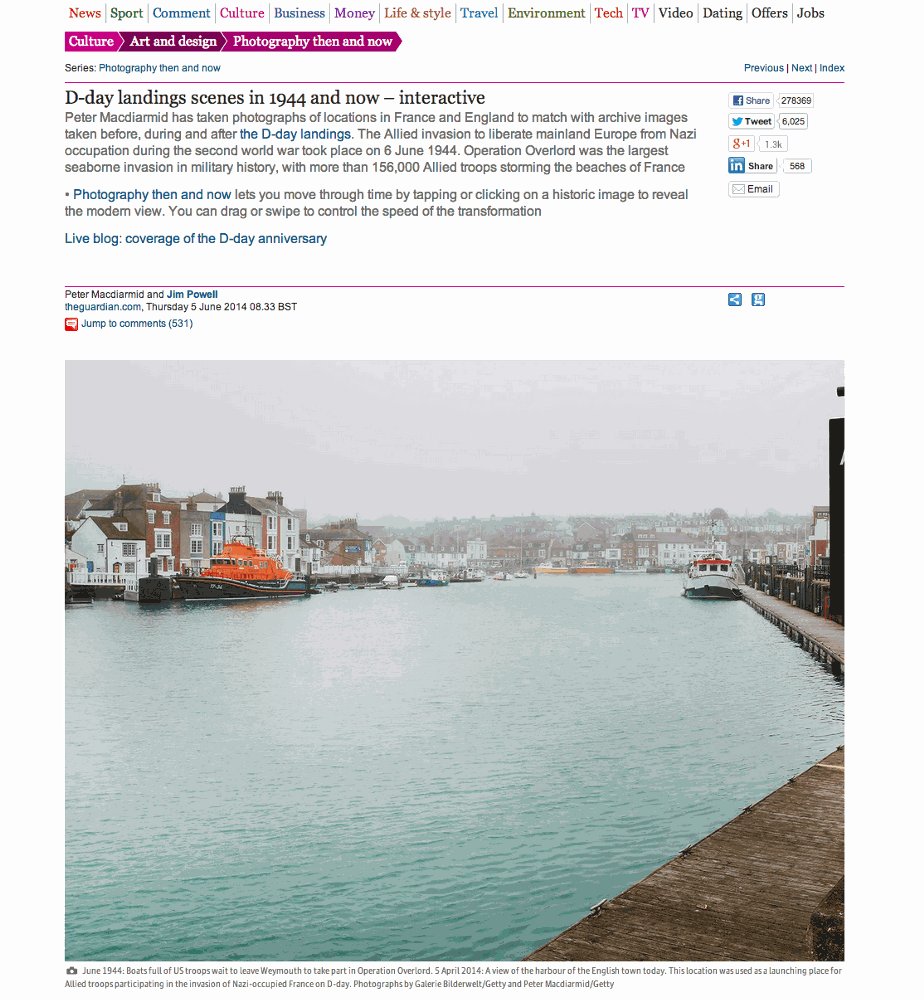
緩慢的重現

緩慢的重現能很好的展示出變化前后的圖像。房地產行業、設計行業等都能用該技術展示項目進展。
正如你所看到的,網頁設計趨向于模式響應。這在2014年還是趨勢,如今已成為常態。你認為還有哪些值得注意的設計趨勢呢?





