布局是網站的基石。其作用是指引用戶瀏覽網站各組成部分、指明關鍵內容。布局同時也是網站外觀的關鍵。因此,內容的布局需要認真仔細的思索。
一套原創且新穎的布局能夠顯著提升網站的用戶體驗,但也不要讓創意影響到了網站的可用性。和往常一樣,我們要設身處地的站在用戶的角度進行思考:我們希望他們最先看到什么?應當如何最有效地傳達訊息?在設計開始前,以上的問題是必須要提出來的,因為布局將負責形成設計的其余方面。
下面的幾個網站的布局不走尋常路,盡管稱不上完美,不過瀏覽這些網站,興許能夠給你帶來創意的火花。
原創Web布局
Beurre & Sel
這個網站實在漂亮。背景為自動播放的幻燈片,主導航欄位于頁面頂部。隨著鼠標向下滾動,導航欄會縮小但仍然固定在頁面頂部。在其下方是五彩繽紛的公司自產餅干清單,同時也是子菜單中的按鈕。隨便點擊一種口味的餅干,就會有相關信息覆蓋子菜單,以便用戶點擊瀏覽各種口味。頂部的導航欄和子菜單固定在頁面三欄網格內的中間一欄,可以保證用戶的注意力始終集中在中心位置。
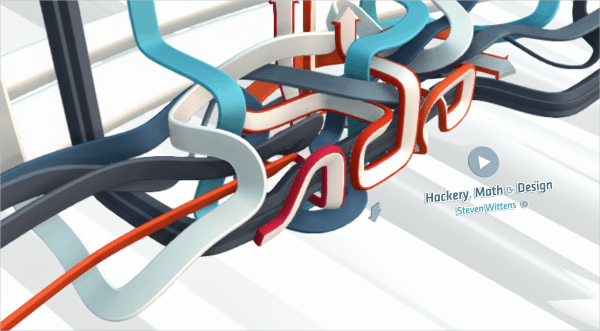
Hackery, Maths & Design
在頁面加載的同時,會有一個有趣的3D線性動畫填充屏幕。箭頭代表著動感與流暢,并可鼓勵用戶向下方內容滾動鼠標。下方的內容分布在三欄網格中,其中兩欄為主要內容,另有一個較小的側邊欄。但是這種布局并不會讓產生局限感,相反帶來比較開放的感覺,其原因是使用了寬敞的空間和圓角。這個網站的布局讓用戶感到非常舒服。
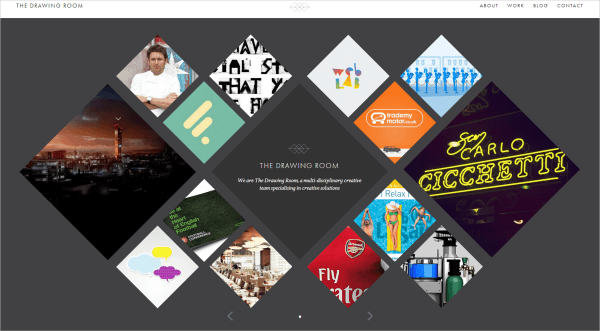
The Drawing Room
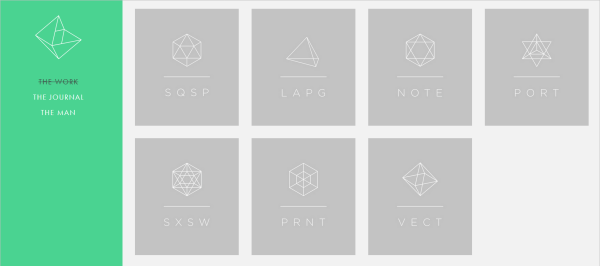
個人非常喜歡這個布局,簡單但又不失有趣。這家工作室將自己的作品以大小不同,相互堆砌的菱形展示于頁面之上。最中央的菱形為公司標志,表現并不突兀,不會分散對作品的注意力。把鼠標懸停在任意一個菱形上時,其中會顯示該作品的說明介紹。這個簡單的單頁網站布局簡約而不失創意,同時使用簡單方便。
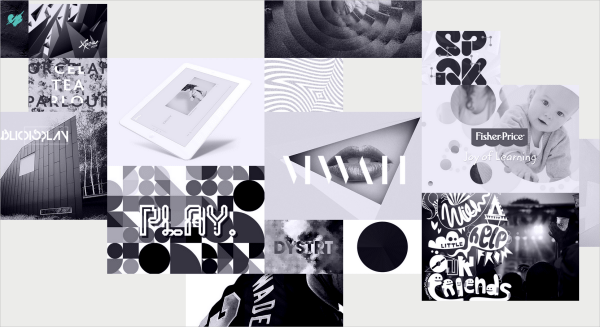
We Love Noise
Luke Finch的作品集具有有趣且友善的布局。這一網站看似凌亂四散,但卻打破了過于簡潔沒有新意的局面。過渡效果可以讓你對其項目有所簡單了解,另外還可以使用箭頭進行導航。左上角的心形是整個網站的導航中心,其可在主頁上旋轉變成一個“i”。在瀏覽網站時,可以在心形上懸停鼠標退出。
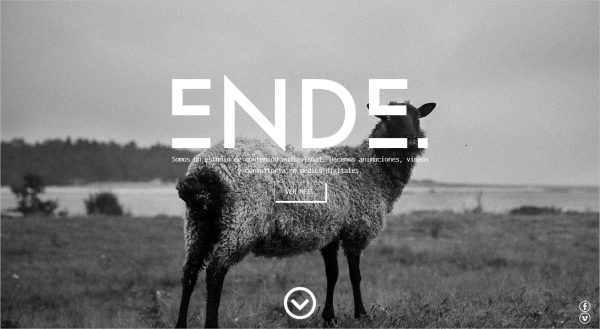
Ende
這個布局極具動態效果。在加載時,首先映入眼簾的是一副古怪的照片,同時頁面會提示你向下滾動。滾動后會顯示導航欄并隨后固定于頁面頂部。個人非常喜歡它的透明導航欄,能夠更進一步打開頁面,展現其后方的內容。網站的內容四散在頁面各處,盡管網站有著一定的結構,但其中每個部分都采用了不同的背景色。這個網站非常顯眼地使用了三欄網格,但有關團隊成員的部分卻突破了網格,以一種異常有趣的方式運用了屏幕空間。
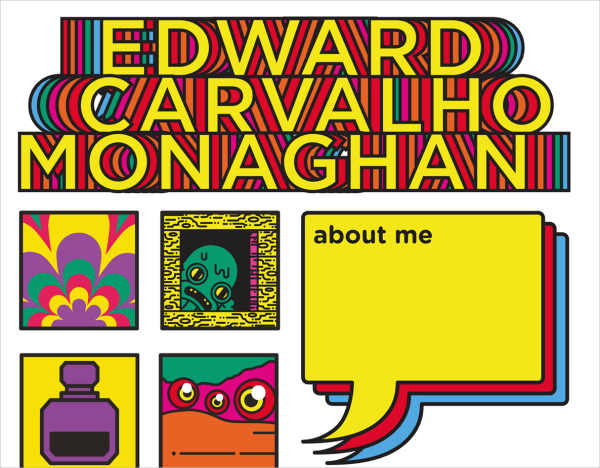
Edward Carvalho Monaghan
來點顏色怎么樣?這個作品集網站正經有個性,在瀏覽過程中你會發現其確實異常突兀而有趣。其最值得一提的地方是風格的一致性。這個網站實際上就凝聚成了一套完整的作品,其一方面表現了設計師的風格,另一方面也承載了作品集中的各幅作品——這也正是此類網站真正應當發揮的作用。網站的標識完整表現出了全部顏色方案,同時,閃動的動畫也給網站帶來了動感。
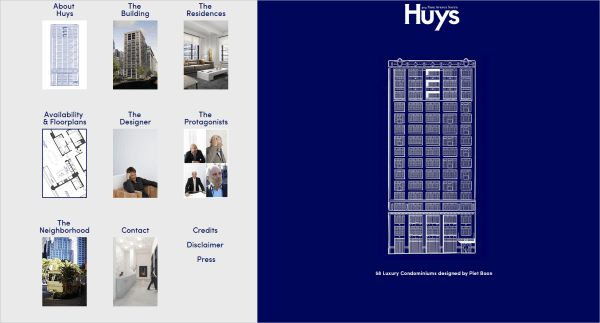
Huys
這個網站在布局方面有著獨到的魅力,頁面右側就好像是信紙的信頭,其中說明了網站身份和功能等各種必要信息,而頁面左側可以垂直滾動,并具有類似公寓樓窗戶式的布局,正貼合了公司的業務。點擊鼠標后,用戶將跳轉到一個更具博客風格也比較方便導航的布局頁面。
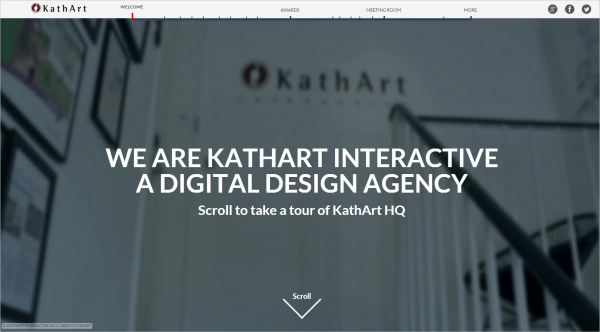
KathArt
KathArt 采用了非常棒的視頻布局。這一簡約但卻行之有效的設計在展示其團隊成員的同時四處滲透著自己的個性。在介紹過程中,其團隊成員均表現為工作狀態,就好像你和他們同處辦公室一般。其導航巧妙地采用了時間軸方式,以便你輕松跟蹤視頻進度。
Wacom
Wacom 的目標受眾廣泛,其中既包括專業人員,也包括非專業的創意人員。作為網站不可或缺的組成部分,其布局營造出了用戶友好的體驗。左側的導航欄在鼠標懸停時會最小化,并可展示各種不同的可使用內容。用戶可隨心操縱控制,選擇自己想要看的產品,不會被強迫觀看任何銷售辭令。主頁布局簡單,并可引導用戶查看最適合自己需求的產品。我個人很喜歡網站上伴隨產品的巧妙手繪元素。
Amsterdam Dance Event
這個網站的布局非常有助于展現網站所涉及活動的態度和精神。導航欄一直延伸到頁面左側,形成橫跨整個網站的參考節點。以強烈并具有視覺刺激性的圖片組成的幻燈片采用旋轉效果,同時展現有關網站活動的節慶、場地和會議宣傳導讀。從激勵用戶的角度來說,這個方法行之有效。
隨著你向下滾動,下方的內容會滑過幻燈片,并將子菜單從底部帶到頂部。網站的每個部分都有橫跨屏幕的banner,作為當前部分具有視覺吸引力的介紹。文章的其余部分都在網格中呈現。網格中的各行排列并不完美;每列起頭都比上一列略矮一些,堪稱又一個細微但有效的視覺設置。
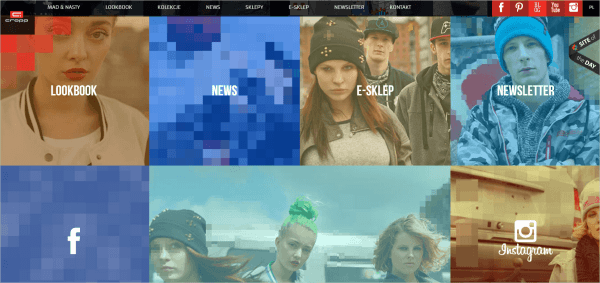
Cropp
Cropp 具有大膽張狂的個性,正如其布局所展現。鼠標懸停在任意圖片上時,圖片會像素畫并變得難以識別,從而牢牢抓住人的注意力。頂部的導航欄在所有頁面均保持一致,而主頁則基本上就是導航欄中各個選項的高調視覺呈現。這個網站的布局牢牢抓住了像素化這一創意,其所有照片和視頻都以方塊形式安置,很像是經過像素化后的圖片。
Neue Yorke
Davy Rudolph 作品集的網格布局簡單、簡約,讓用戶感到非常直接而自然。其每個頁面都只有兩種顏色,并且為當前頁面所獨用。在點擊任一項目作品后,作品展示將變成頁面主角,同時主導航面會消失。對于一個作品集網站采用這種方法,我個人最贊賞的是其既有個性,同時個性又不至于搶占設計師作品的風頭。
Juliana Bicycles
作為一家銷售自行車的商店,Juliana的設計頗為不尋常。在加載時,屏幕上會填充一副美麗、飽滿并充滿溫暖感的照片。網站布局分為四個部分,均隱藏在導航圖標后方。其設計比較具有女性風格,但文字樣式大膽、強烈、灑脫。自行車上的3D懸停效果也是個不錯的點。
Esquire
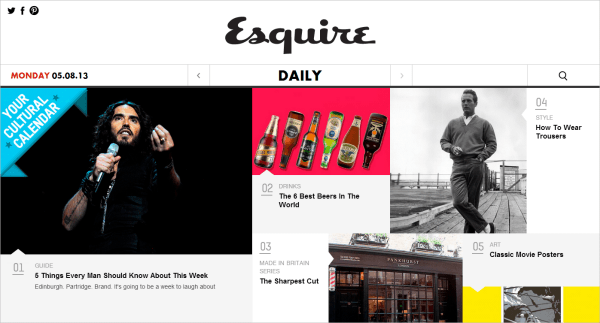
這個網站的布局簡單、清爽、易于理解。Esquire的大標題就是單調的黑與白。其文章導讀使用彩色,能夠吸引讀者眼球。懸停特效也很簡單,在導讀標題下方有說明內容。導航欄位于網站中間位置,功能上很類似報紙通過折頁位置上方的內容引起讀者的興趣。其圖像、顏色和簡介標題也很能吸引用戶注意。
Institut Choiseul
Intitut Choiseul 采用了很有趣的塊狀布局,彼此之間就像拼圖一樣契合。層疊式外觀以及色塊能夠有效確立風格。繼續向頁面下方滾動,其布局轉換成比較傳統的網格形式,但其實每個故事都位于一個大小各不相同的塊內,營造出一種有趣而動態的美感。不同的色塊標志著網站的不同內容,因此比較方便導航和閱讀。這家網站從質量上說比較精良,和自身設立目的相符。
Award
Award 崇尚創意,其中性的設計美學為設計師的作品搭建起了有效的展現平臺。網格化布局沒有任何會轉移人注意力或產生沖突的邊邊角角,一切以設計師為主角。但其有趣的懸停效果采用了不錯的像素化投射陰影。導航欄固定在頁面左側,搜索和篩選功能固定在頂部。這一導航布局非常適合于展示網站內容。
Harry’s
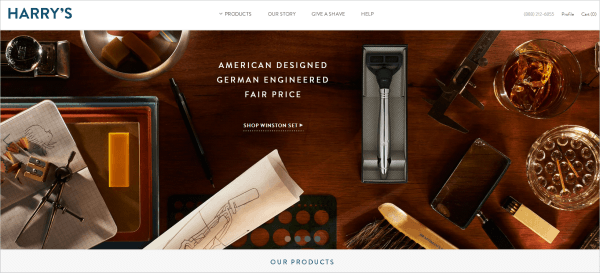
這個網站具有非常令人愉悅的體驗。其設計師充分運用了網格,非常適合其目標市場。開放、干凈的結構化設計帶來了宜人的用戶體驗。作為一家賣男士剃須刀的網站,Harry's所采用的圖片都非常精致,具有男人味道的同時又不讓人感覺粗野。
The King’s of Summer
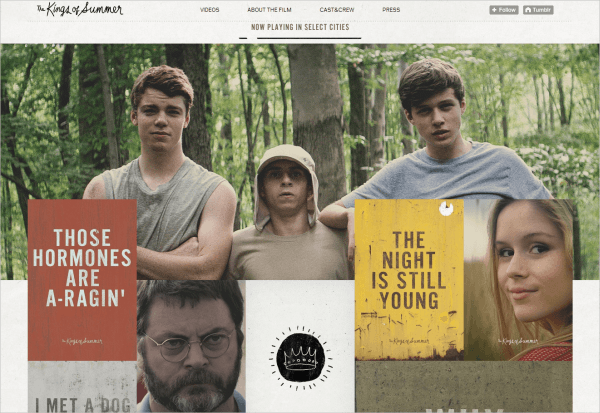
這個Tumblr網站的布局通過照片、偶現的GIF和電影中的古怪臺詞充分展現出了這部電影的魅力。其采用了結構化但并不統一的布局,滾動瀏覽時頗為有趣。手寫風格的標題也有助于打造類似剪貼簿的感覺。獨特的內容塊布局形成了很有意思的視覺效果,照片和GIF彼此時而重疊,引導用戶的眼光穿梭于網站之中。作為這部電影的相關網站,其應當能傳遞出這部長篇電影復雜的個性。雖然我沒看過這部電影,但通過這個網站卻能對其略知一二。
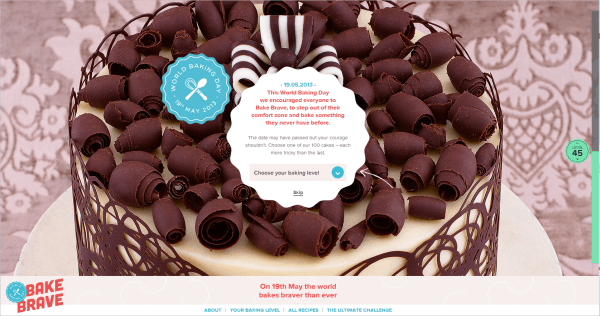
World Baking Day
World Baking Day的布局需要用戶從初入網站開始就進行交互。在頁面加載時,會有一個手繪的動畫箭頭提示你選擇自己的烘烤水平。如果你選擇查看全部水平的所有食譜而不是一次查看一種,則會全屏顯示各種令人食指大動的美食食譜。
網站布局把食物打造的有如藝術品一般,其大多數頁面上均展示有烘烤食物的照片,并會引導你前往下一頁面查看食譜信息。食譜信息整齊地分布在三欄內:食材在左邊、做法在中間、有關提供者的信息在右邊。
Paper & Paint
Paper & Paint的布局和交互非常有新意。在進行導航時,網站各部分的切換非常突然,布局和結構也和其產品相輔相成。導航欄只有在選定一種顏色方案時才會顯示。在滾動鼠標時,所有圖片均突出顯示,后續圖片的頂部會挑逗用戶繼續向下查看瀏覽。
我個人非常喜歡鼠標向下滾動時圖片向內側移動的樣子,視覺動態效果非常有趣。其另一項很不錯的交互特色是可以使用鼠標把墻壁“刷”成不同的顏色,這一特色給網站帶來了額外的一絲情趣。
Newsweek
這個網站的布局脫離了新聞類網站的傳統布局。Newsweek的主頁簡單但大膽,它使用頭條新聞的配圖作為背景圖片。貫穿始終的紅色小標簽是網站的路牌,其表示當前所呈現新聞故事的類型。網站布局分為不同的部分,且各部分所采用的網格方式不盡相同。“Newsmakers”部分使用了標準網格,但沒有采用傳統的表格外觀,其中部分圖片以圓形顯示,而不是常見的方形。隨著鼠標向下滾動,可以看到每日新聞的布局方式也是如此,這種連貫一致有助于讀者的理解。
Abby Putinski
Abby Putinski采用了原創的方式表現自己的作品集網站,從而彰顯出了自己作為一名創意插畫家和圖形設計師的獨特性。在加載時,屏幕上會顯示一個具有動畫效果的介紹窗口邀請用戶深入探索她的作品。在關閉這個窗口后,可以看到一個匯集了她各次旅程的地圖。這個網站實際上并沒有嚴格意義上的布局,它不存在明確的界限,非常自由開放,因此導航體驗異常有趣。用戶隨意點擊一幅作品時,類似明信片框架內的圖片就會落入頁面,進而開始循環介紹有關旅途的創意。導航欄固定在頂部,可以隨時使用。
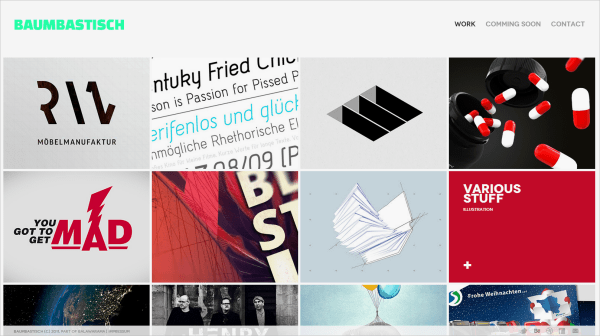
Baumastisch
這個網站緊密的網格布局非常適合展示作品集。將鼠標懸停在任意一副作品上即可顯示標題,單擊作品即可顯示有關該作品的“首頁”。這個頁面中會提供有關作品的各種相關信息,例如日期、客戶、設計師職責等,所有作品均依此方式布置。如果要深入查看作品,則需要點擊翻閱屏幕上所顯示的幻燈片。個人認為這是展示作品的一個非常有效的方式。
Norwich University of the Arts
具有沖擊力的照片和美輪美奐的圖片充分展示了這所高校的藝術特質。主頁的背景圖片展開了一個生動有趣的故事,可以吸引用戶。其導航欄放到側面的布局很不錯,與眾不同而且完全有效,同時也不會搶圖片和布局的風頭。網站所有標簽均為黃色,能夠形成貫穿始終的一致化視覺特色。點擊任意內容分類后,下拉菜單將吸引人的注意力,同時與布局相得益彰。
其Logo采用了整潔的Helvetica字體,也讓我眼前一亮。Logo設計沒有壓迫感,但其中“N”的傾斜卻帶來了一絲果敢的韻味。雖然其巨大的背景圖片會給我們奠定下第一印象,但隨后顯示的箭頭會指引我們滾動鼠標瀏覽不同的故事,每個故事均采用了帶有標題的大縮略圖。頁面的其他部分還是比較傳統的。
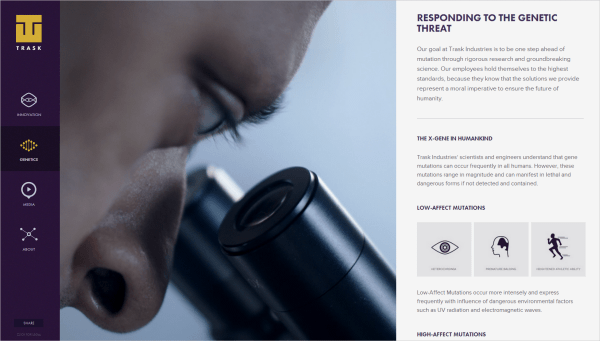
Trask Industries
Trask Industries 是X戰警新片的宣傳網站。網站布局簡單有效,可分為三大部分,導航側邊欄固定于左側,中央為視頻區,主要內容在右側垂直顯示。這里所使用的視頻能夠有效地激發人們對這部電影的期待感。導航圖標的動畫懸停效果也很不錯。這個網站的核心就是干凈簡潔,正如其以視頻作為主角這一做法所示。過渡效果比較俏皮,內容區會滑出滑入。另外,你還可以嘗試縮放一下瀏覽器看看布局變化的效果——縮小時導航欄會隱藏,但鼠標滾動時內容仍然可見。
Adam Hartwig
這個網站的有趣之處在于它似有似無的布局。網站使用類似于Flash的動畫文字打造,動畫效果會在整個網站內持續自動播放。即便不點擊查看各個不同內容分類,用戶也能通過動畫幻燈片了解到設計師的作品情況。其動畫效果貫穿始終,同時展示效果也很可愛,充分表現出了設計師極具創意的個性。
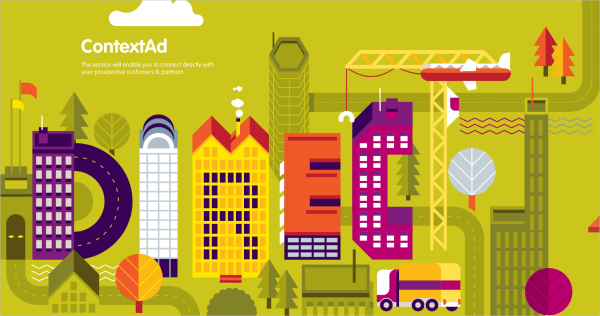
Contad
這個網站的所有內容:CSS、HTML、JavaScript和SVG都會隨著鼠標滾動展示動畫效果。簡直太瘋狂了!其明亮的顏色極具刺激性,設計中也融合了錯綜復雜的圖示。但其缺點在于網站是專門為帶有鼠標的臺式機開發的,所以只支持Chrome瀏覽器。
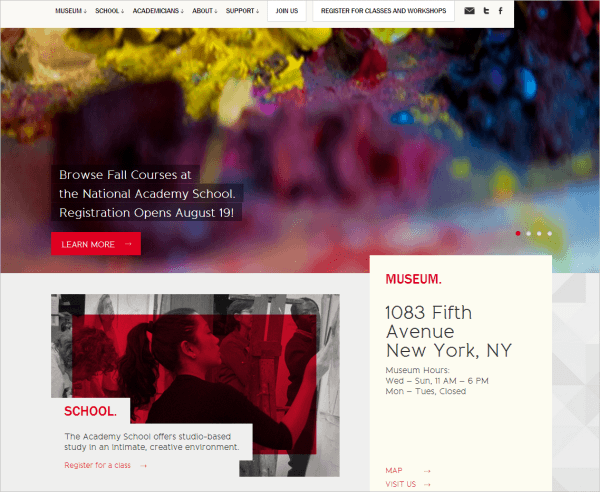
National Academy Museum
這個布局比較有層次感,表現出了模塊化的風格。頁面上不同的元素看似彼此重疊,例如,導航欄幾乎占到了整個頁面的四分之三。照片放置于導航欄下方,各個按鈕和標題均使用彩色方塊表現,更能增添模塊化的層疊美感。另外,我比較喜歡導航欄中下拉菜單的投射陰影效果,其具有一種很有趣味的深度。
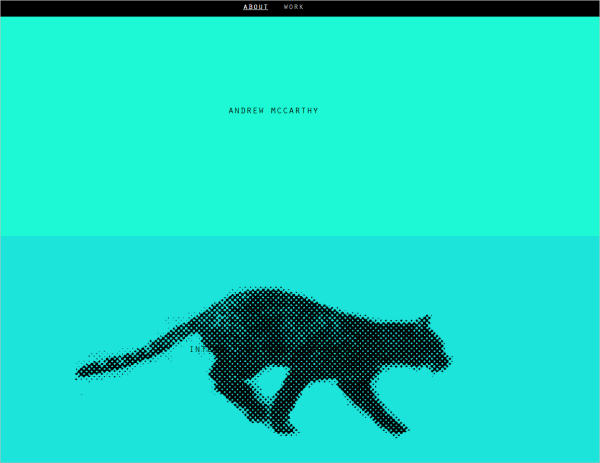
Andrew McCarthy
Andrew McCarthy的作品集采用了獨具一格的布局方式。頁面上充斥著彩色的條帶,有關設計師的詳細信息則需要向下滾動鼠標查看。滾動鼠標時,會有一個像素化的貓形定格動畫隨之運動。這一簡單的創意所帶來的動感讓我大愛不已。另外,這個網站也需要依仗用戶的交互操作。
Mikael Edwards
動畫效果如果使用巧妙,則能給網站的功能帶來大大的貢獻。Mikael Edwards在這個網站上使用了既具有視覺吸引力也承載了網站功能的動畫。我們畢竟是在給Web端做設計嘛。所以沒有必要把所有東西都擠到頁面中或在所有圖片旁邊都環繞文字。那么加入一些互動的動畫效果增添趣味又何妨呢?這個想法在這個網站的懸停特效上得到了充分體現。藍色的點代表了光標,隨著鼠標的移動,圖像會變形并將空間騰給文字。
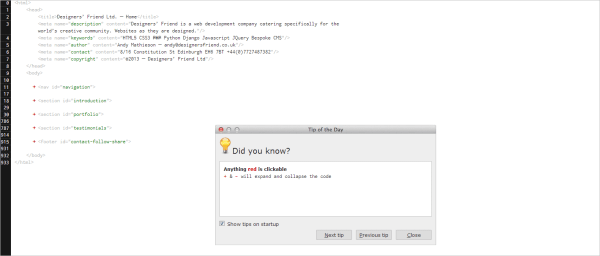
Designer’s Friend
跟你腦子里想的設計師網站有點不一樣是吧。Designer's Friend看起來更像是網站背后的HTML代碼。你所需知道的所有內容都含在代碼里,標簽則是標題。其中“Tip of the Day”這個方框的設置非常巧妙,其能夠引導用戶瀏覽整個網站。
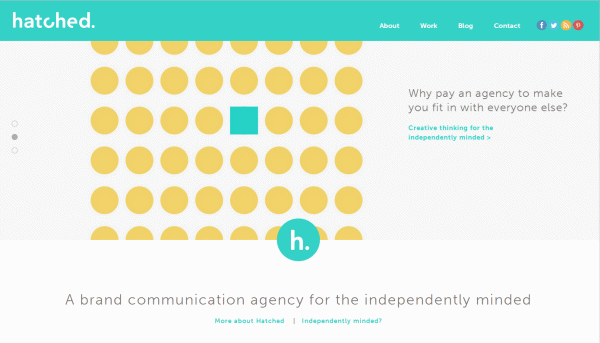
Hatched
Hatched 的布局之精髓在于橫跨整個屏幕的導航欄和各個部分,這一布局既大膽又開放。其響應式的導航欄非常有趣。如果在小屏幕上,看起來就會有點笨拙,但如果在這里,其導航欄(包括社交網絡按鈕)僅占了一個菜單按鈕的空間。
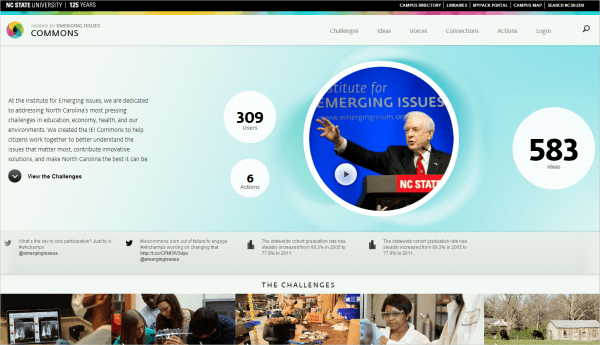
Institute for Emerging Issues
這個網站采用了一致化的過渡效果,頁面加載時會有小圓圈彈出。網站結構很好,小圓圈的友好很大程度抵消了下方冰冷的統計數據。“Challenges”部分的標題看起來很像對話氣泡,更添友好氣氛。標題上的懸停效果既有視覺吸引力,也不失功能性。統計數據中的數字只有在劃過鼠標時才顯示,因此不會讓用戶覺得太過枯燥。
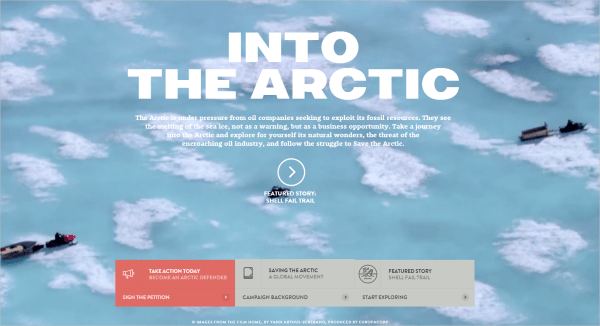
Into The Arctic
Into the Arctic的布局一方面能夠吸引用戶,另一方面還能鼓勵他們進行交互。背景中的視頻能夠吸引用戶的注意力同時展示網站的業務。導航欄的風格與眾不同——鼠標滑過時,將展開顯示更多信息,有點類似折疊的小冊子。文字效果也很誘人,另外醒目引文也比較強勢。整個網站設計在執行上做的確實非常的好。
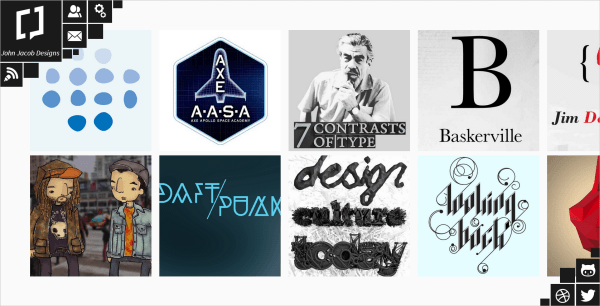
John Jacob
這個作品集網站采用了水平滾動的方式,非常少見。點擊查看任一作品時,其會展開放置到屏幕中央,并顯示為大圖,并配有簡短的介紹說明。說明和作品清單都簡短扼要,不會讓你覺得一直在不同的頁面之間翻來翻去。我很喜歡它的導航欄,所有元素都堆在左上角,設計師的社交網絡鏈接放在右下角,形成了對整個頁面的包裹。設計師對空間的運用非常到位,另外變形效果也很有意思。
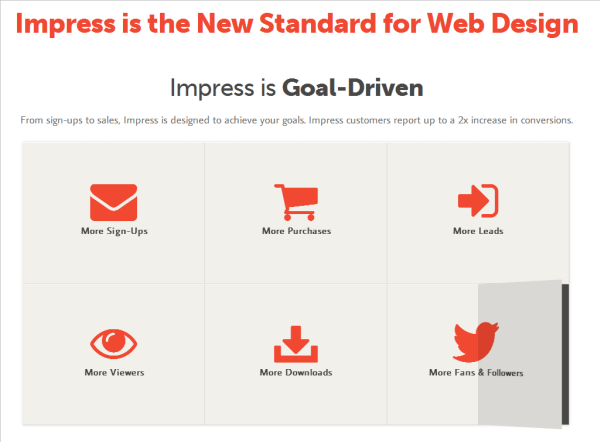
Impress
這個網站的空白區讓人覺得神清氣爽,能夠帶來開放和友好的感覺。空白區能夠讓用戶舒服地進行閱讀和導航,同時也能更加高效地使用網站內容。其懸停特效比較特殊,類似于半張白紙折疊起來的樣子。用鼠標點擊后,按鈕會像書本一樣閉攏以顯示更多信息。
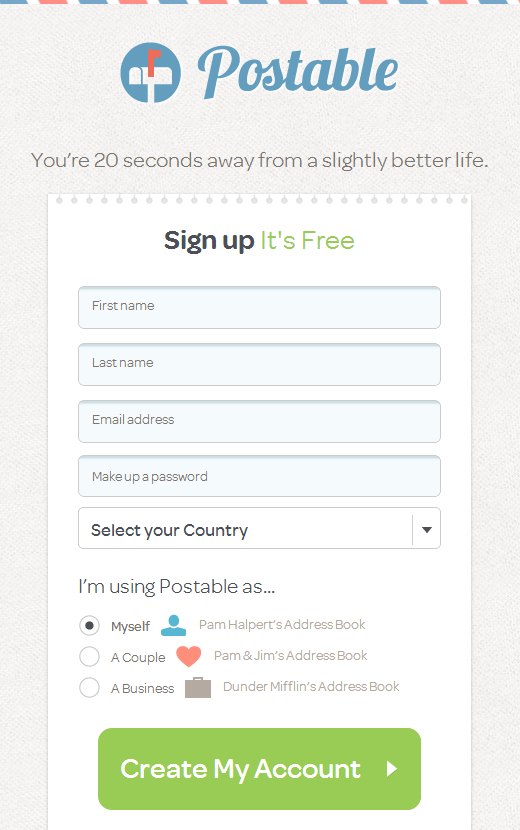
Postable
Postable 的理念非常可愛;其會通過郵件給用戶發送設計精良的感謝卡,另一方面網站的設計外觀類似于郵政郵遞的感覺。網站的整體設計和布局在傳達網站理念方面扮演了至關重要的角色。網站背景采用了紙張材質,頂部邊緣類似老式的信封。將真實生活中的感覺放到Web上能夠帶來非常令人舒適的韻味,就好像你真的在筆記本上書寫一般。
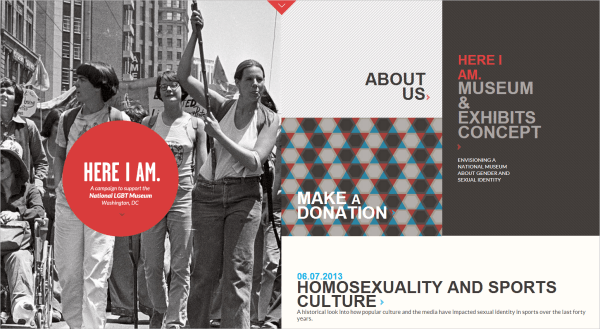
National LGBT Museum
這個網站給單頁布局帶來了新的創意。其鼠標滾動方式非常巧妙;滾動時頁面會分成兩半,而兩半則會分別向著相反的方向移動,極具動感效果。各部分都采用了不同的配色,隨著鼠標滾動會拼接到一起。
Lucas Nikitczuk
我個人非常喜歡Lucas Nikitczuk作品集的布局,原因就在于其表現出了Lucas的水平。網站開門見山,主頁是設計師的簡短自傳以及作品。圓圈圖形帶來了友好和流程的美感。背景上潑濺的油漆奠定了網站的開放和自由特色。導航欄簡單好用,在整個網站內保持一致。另一個值得稱道的地方是,用戶可以使用方向鍵進行導航,這一點對于筆記本用戶來說非常方便。
最后
布局是一個網站的基石,同時也是創意工作的重要組成部分。我們應當多多考慮用戶的情況以及他們與網站進行交互的情況。他們是只使用移動設備訪問你的網站嗎?這一點又對布局有何影響?我希望我所搜集到的這些信息能夠激發你自己的布局設計靈感!